Lesen Sie die Aufgabenbeschreibung und laden sie das nötige Material. Ziel der Aufgabe ist die Gestaltung eines Flyers für den Möbelhersteller Vitsœ. Beschäftigen Sie sich im Vorfeld intensiv mit dem Produkt, dem Designer und dem Hersteller (Website).
Hinweis
Die nachfolgenden Gestaltungsbeispiele sollen nicht kopiert, sondern eigene Lösungen erarbeitet werden!
Kriterien
- Farbraum: 4c (CMYK)
- Bildauflösung: 300 dpi
- Falzart: Wickelfalz
- Format offen: DIN A4
- Format geschlossen: DIN lang (100×210 mm)
- Schriftfamilie: San Fransisco (SF Pro)
- Druckfertiges PDF gemäß X-3:2002
- Konsistente Gestaltung
- Korrekte Mikrotypografie
- Druck (inkl. Weiterverarbeitung auf Endformat)
Aufbau
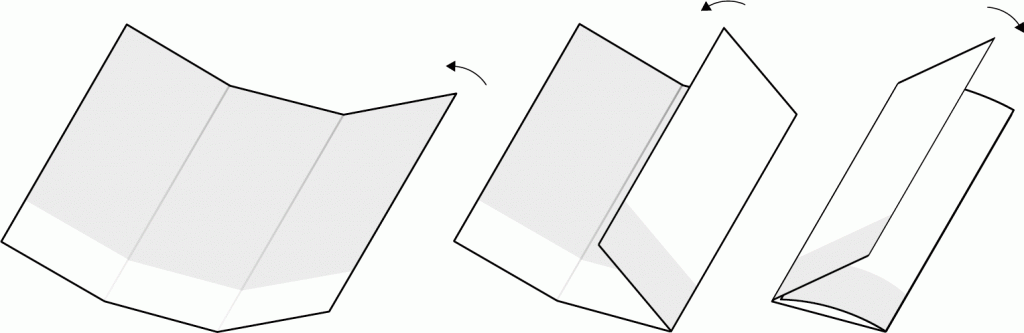
Machen Sie sich mit dem Aufbau des Wickelfalz-Flyers vertraut. Dazu ist es hilfreich, einen Dummy des Flyers zu falten, um die Seitenanordnung nachvollziehen zu können:
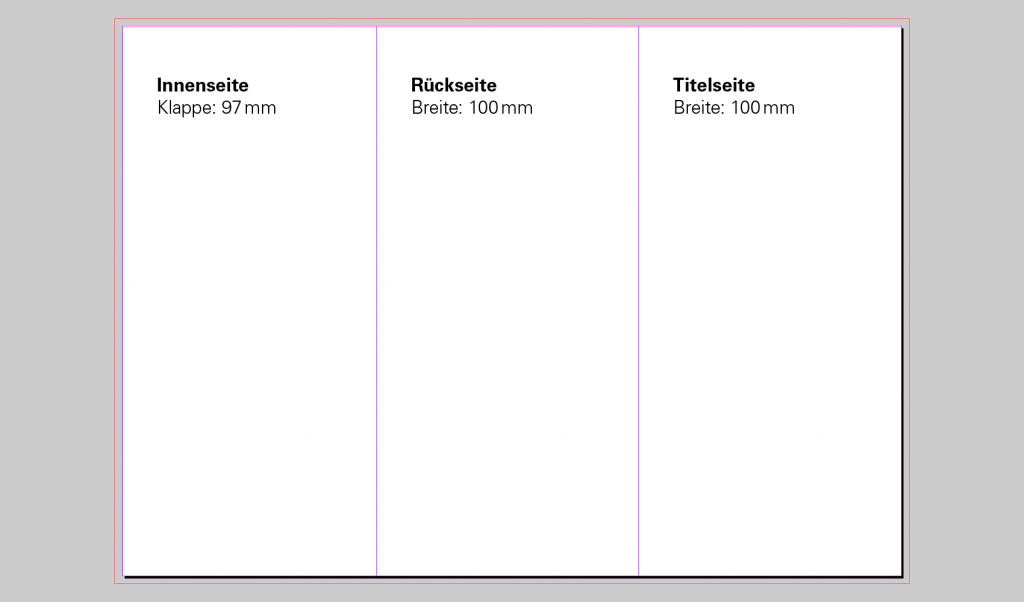
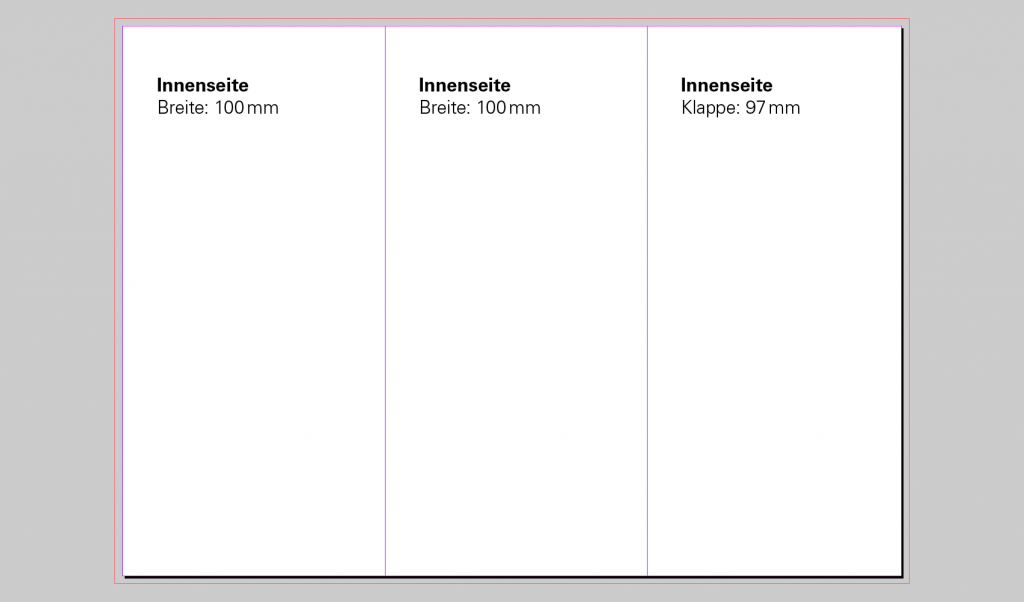
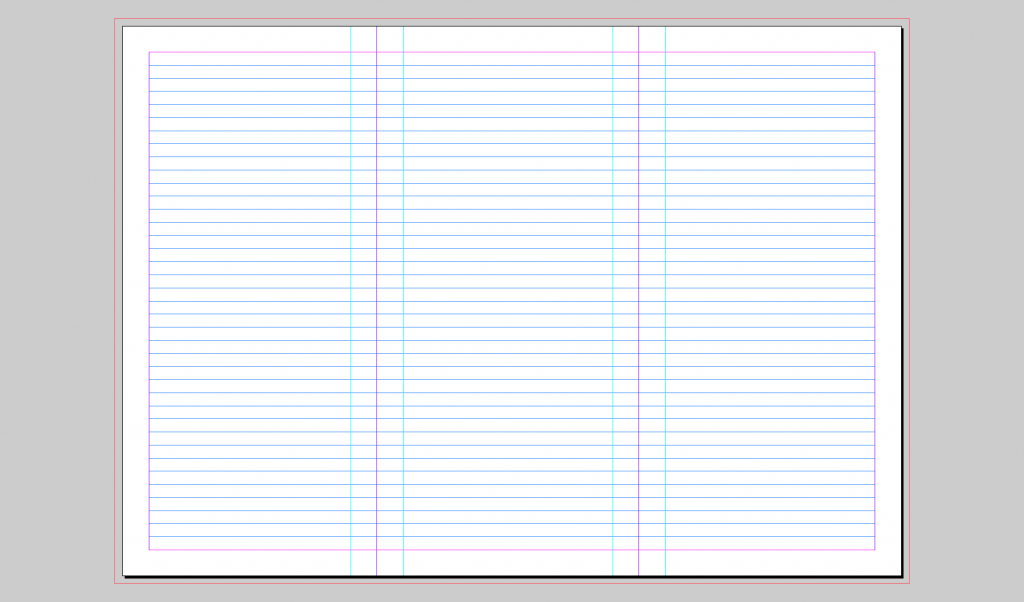
Öffnen Sie InDesign und legen Sie das Dokument gemäß der Aufgabenbeschreibung an. Achten Sie auf die korrekte Positionierung der Hilfslinien auf Vorder- (97 & 197 mm) und Rückseite (100 & 200 mm).


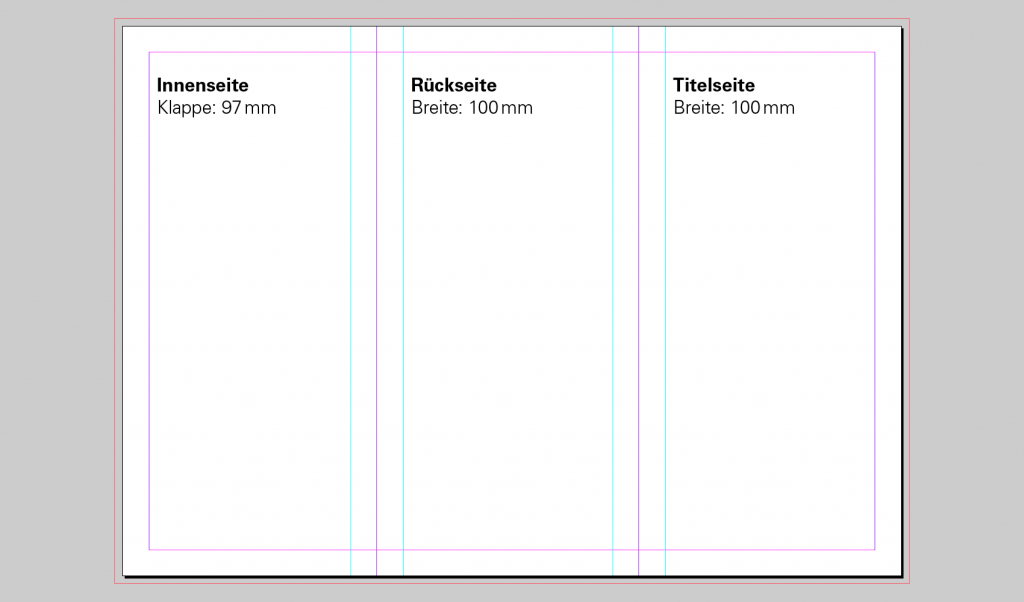
Um einen sicheren Abstand zum Dokumentrand und den Falzkanten zu gewährleisten, aktivieren Sie die Seitenränder (Layout/Ränder & Spalten) und fügen Sie vertikale Hilfslinien in den gewünschten Abständen hinzu (im Beispiel: 10 mm).

Exkurs: Registerhaltiges Arbeiten mit dem Grundlinienraster
Je mehr Text in einem Dokument zum Einsatz kommt, desto sinnvoller ist es, mit einem sog. Grundlinienraster zu arbeiten und dadurch die Registerhaltigkeit des Textes in den einzelnen Spalten, sowie auf Vorder- und Rückseite zu gewährleisten. Bei einfachen Flyern ist ein Grundlinienraster nur in seltenen Fällen nötig. Spätestens aber bei umfangreicheren Dokumenten (Magazine, Broschüren, etc.) ist dieses unverzichtbar.
Die Registerhaltigkeit wirkt sich im praktischen Einsatz darin aus, dass alle Elemente des Satzspiegels exakt übereinander liegen.
Ein neues Grundlinienraster lässt sich relativ einfach über das Menü „InDesign/Voreinstellungen/Raster“ erstellen. Generell richtet sich das Grundlinienraster nach dem für den Lauftext definierten Zeilenabstand (ZAB). Bevor ein entsprechendes Raster angelegt wird, müssen also Schriftgröße und ZAB festgelegt werden. Im Beispiel kommt ein ZAB von 5mm (14,173 Pt) zum Einsatz. Der Anfang des Rasters ist für 0 mm relativ zum oberen Textrand gewählt. Anschließend lässt sich das Grundlinienraster über das Menü „Ansicht/Raster und Hilfslinien“ ein-, bzw. ausblenden.

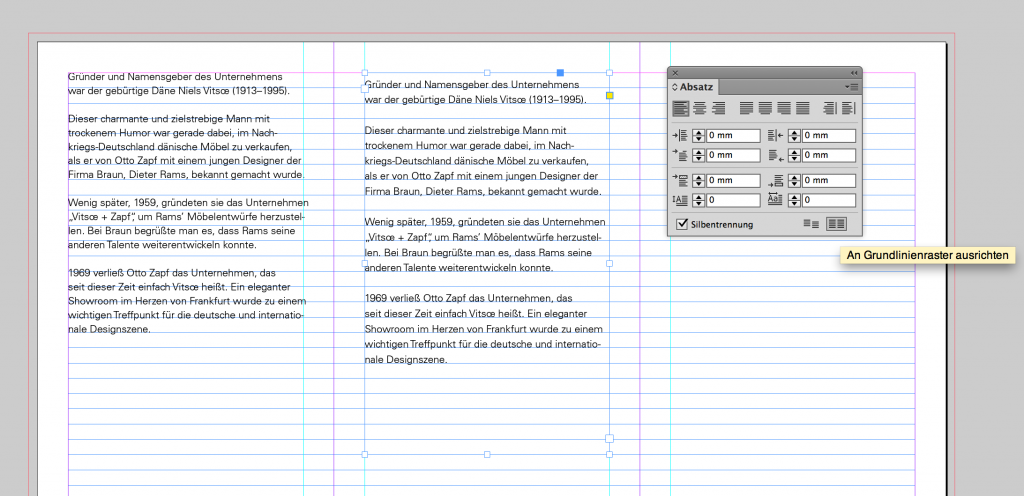
Um vorhandenen Text am Raster auszurichten, blenden Sie das Fenster „Absatz“ ein und aktivieren Sie bei markiertem Textrahmen das Optionsfeld rechts unten.

Entscheiden Sie selbst je nach Gestaltung und Textmenge, ob ein Grundlinienraster sinnvoll ist.
Logo platzieren und anpassen
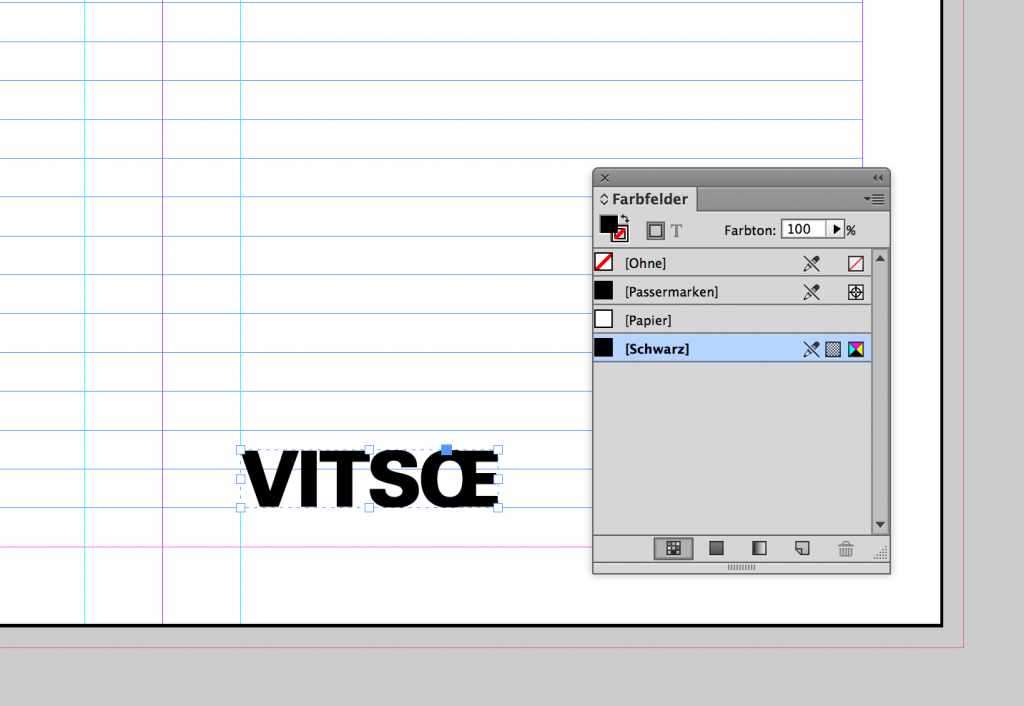
Wählen Sie die Datei „Vitsœ_Logo.ai“ aus dem Materialordner und fügen Sie diese in Ihr Dokument ein. An dieser Stelle sollten Sie immer einen Blick auf die Farbpalette in InDesign werfen. Logos verwenden oft definierte Hausfarben eines Unternehmens (Volltonfarben). Diese werden Ihrer Farbpalette hinzugefügt, lassen sich jedoch nicht in InDesign ändern, sofern die verwendete Grafik mit einer Datei verknüpft ist. Es bleiben also zwei Möglichkeiten:
- Öffnen Sie die Datei „Vitsœ_Logo.ai“ in Illustrator und ersetzen Sie Volltonfarben durch Prozessfarben (im Beispiel: „Pantone Black C“ durch „100% K“).
- Öffnen Sie die Datei „Vitsœ_Logo.ai“ in Illustrator und kopieren Sie das Logo (⌘ C). Fügen Sie dieses anschließend in InDesign ein (⌘ V). Die Volltonfarbe erscheint wiederum in den Farbfeldern, lässt sich jedoch bearbeiten oder ersetzen, da die Grafik nun direkt im InDesign-Dokument eingebettet ist.

Bild(er) platzieren und anpassen
Wählen Sie aus dem Materialordner beliebig viele Bilder aus, die Sie für Ihre Gestaltung verwenden möchten. Bevor Sie diese in InDesign verwenden, sollten alle Bilder folgenden Workflow durchlaufen:
- Bild(er) in Photoshop öffnen
- Farbmodus: CMYK
- Bildgröße: Auflösung 300dpi (ohne Neuberechnung)
- Bild(er) speichern
Anschließend können Sie alle Bilder problemlos verwenden (sofern Sie diese in InDesign nicht vergrößern, da sich dadurch die Auflösung verringern würde). Achten Sie beim Skalieren von Bildmaterial generell auf proportionales Arbeiten (Vergrößern/Verkleinern bei gedrückter Shift-Taste), um Verzerrungen/Stauchungen zu vermeiden.

Export
Platzieren Sie weitere Elemente (Text, Grafiken, etc.) und exportieren Sie anschließend Ihr Dokument. Achten Sie auf die korrekten Export-Einstellungen (X-3:2002, Schnittmarken, etc.) und prüfen Sie das PDF (Preflight, Ausgabevorschau); laden Sie das PDF auf den MGL-Server.


Druck (optional)
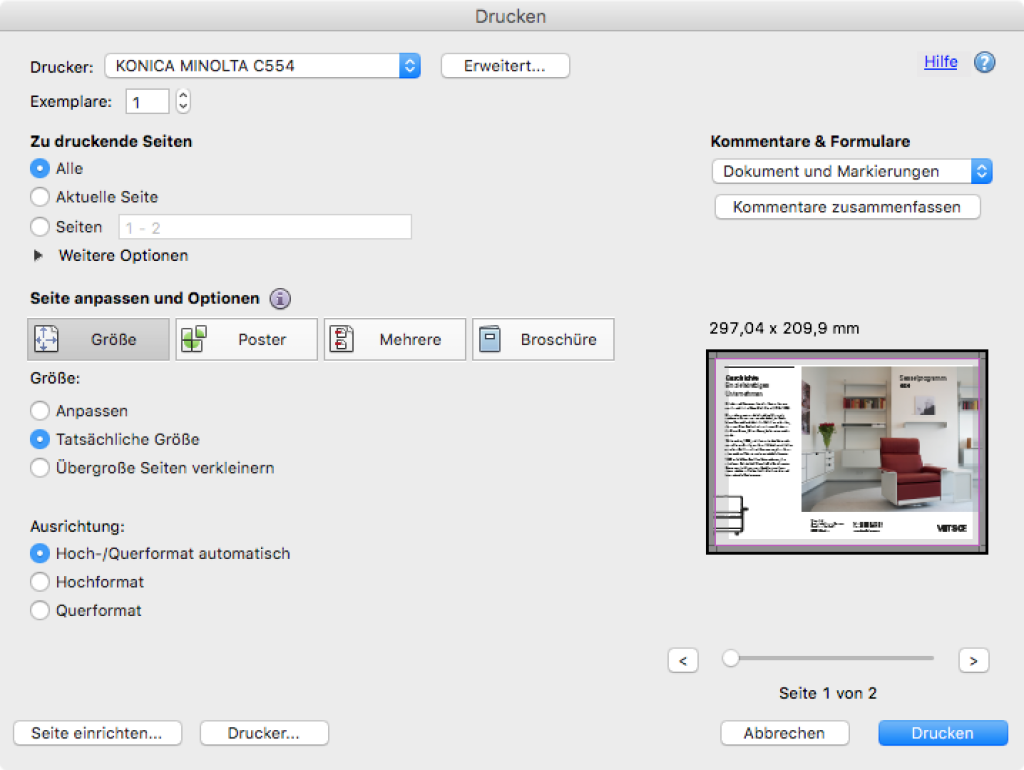
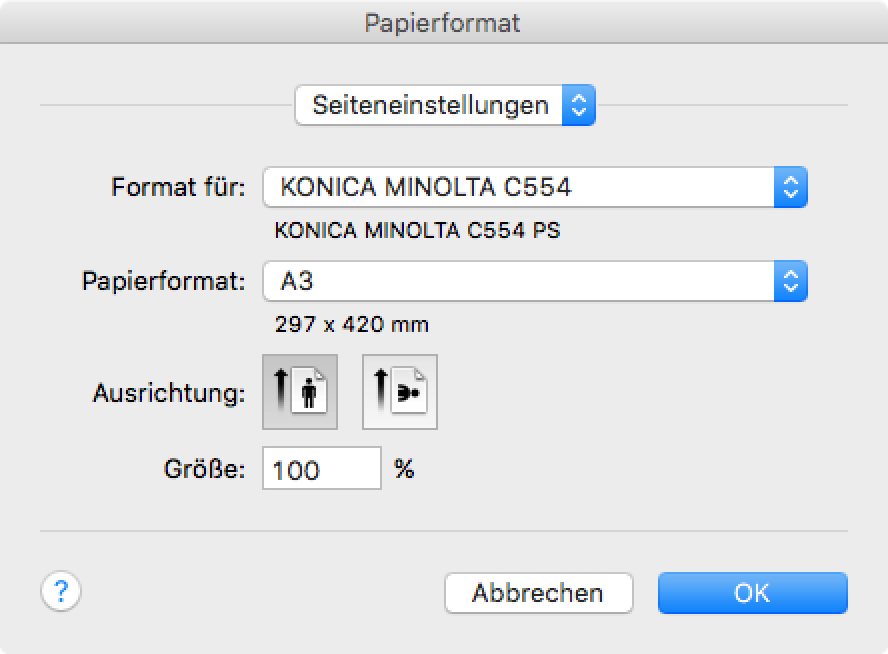
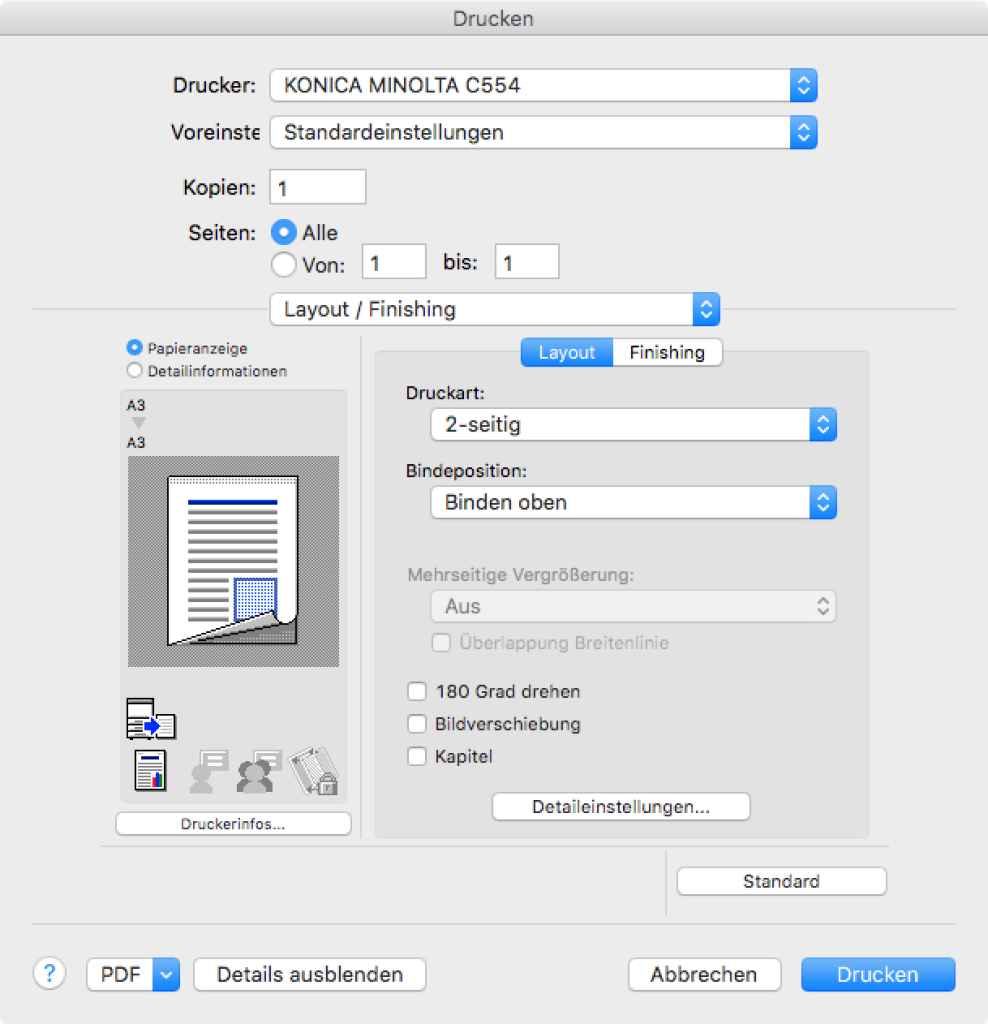
Der Ausdruck erfolgt wie in Aufgabe 4 beschrieben. Es ändert sich einzig die Einstellung für den Duplexdruck (oben gebunden) und das Papierformat (A3).



Weiterverarbeitung